hump.timer^top
Timer = require "hump.timer"
hump.timer offers a simple interface to schedule the execution of functions. It is possible to run functions after and for some amount of time. For example, a timer could be set to move critters every 5 seconds or to make the player invincible for a short amount of time.
In addition to that, hump.timer offers various
tweening functions that make it
easier to produce juicy games.
Example:
function love.keypressed(key)
if key == ' ' then
Timer.add(1, function() print("Hello, world!") end)
end
end
function love.update(dt)
Timer.update(dt)
end
Module overview
- new()
- Create new timer instance.
- add()
- Schedule a function.
- addPeriodic()
- Add a periodic function.
- do_for()
- Run a function for the next few seconds.
- cancel()
- Cancel a scheduled function.
- clear()
- Remove all timed and periodic functions.
- update()
- Update scheduled functions.
- tween()
- Add a tween.
- Tweening methods
- Predefined tweening methods.
- Custom interpolators
- Advanced: Adding custom tweening methods.
function new()^top
If you don't need multiple independent schedulers, you can use the global/default timer (see examples).
Creates a new timer instance that is independent of the global timer: It will manage it's own list of scheduled functions and does not in any way affect the the global timer. Likewise, the global timer does not affect timer instances.
Note: Timer instances use the colon-notation (e.g. instance:update(dt)),
while the global timer uses the dot-notation (e.g. Timer.update(dt)).
- None
- Timer
- A timer instance.
menuTimer = Timer.new()
function add(delay, func)^top
Schedule a function. The function will be executed after delay seconds have
elapsed, given that update(dt) is called every frame.
Note: There is no guarantee that the delay will not be exceeded, it is only guaranteed that the function will not be executed before the delay has passed.
func will receive itself as only parameter. This is useful to implement
periodic behavior (see the example).
- number
delay - Number of seconds the function will be delayed.
- function
func - The function to be delayed.
- table
- The timer handle.
-- grant the player 5 seconds of immortality
player.isInvincible = true
Timer.add(5, function() player.isInvincible = false end)
-- print "foo" every second. See also addPeriodic()
Timer.add(1, function(func) print("foo") Timer.add(1, func) end)
--Using a timer instance:
menuTimer:add(1, finishAnimation)
function addPeriodic(delay, func)^top
Add a function that will be called count times every delay seconds.
If count is omitted, the function will be called until it returns false or
cancel(handle) or clear() is
called.
- number
delay - Number of seconds between two consecutive function calls.
- function
func - The function to be called periodically.
- number
count(optional) - Number of times the function is to be called.
- table
- The timer handle. See also
cancel().
-- toggle light on and off every second
Timer.addPeriodic(1, function() lamp:toggleLight() end)
-- launch 5 fighters in quick succession (using a timer instance)
mothership_timer:addPeriodic(0.3, function() self:launchFighter() end, 5)
-- flicker player's image as long as he is invincible
Timer.addPeriodic(0.1, function()
player:flipImage()
return player.isInvincible
end)
function do_for(delay, func, after)^top
Run func(dt) for the next delta seconds. The function is called every time
update(dt) is called. Optionally run after() once delta seconds have
passed.
after() will receive itself as only parameter.
Note: You should not add new timers in func(dt), as this can lead to random
crashes.
- number
delta - Number of seconds the func will be called.
- function
func - The function to be called on
update(dt). - function
after(optional) - A function to be called after delta seconds.
- table
- The timer handle.
-- play an animation for 5 seconds
Timer.do_for(5, function(dt) animation:update(dt) end)
-- shake the camera for one second
local orig_x, orig_y = camera:pos()
Timer.do_for(1, function()
camera:lookAt(orig_x + math.random(-2,2), orig_y + math.random(-2,2))
end, function()
-- reset camera position
camera:lookAt(orig_x, orig_y)
end)
player.isInvincible = true
-- flash player for 3 seconds
local t = 0
player.timer:do_for(3, function(dt)
t = t + dt
player.visible = (t % .2) < .1
end, function()
-- make sure the player is visible after three seconds
player.visible = true
player.isInvincible = false
end)
function cancel(handle)^top
Prevent a timer from being executed in the future.
- table
handle - The function to be canceled.
- Nothing
function tick()
print('tick... tock...')
end
handle = Timer.addPeriodic(1, tick)
-- later
Timer.cancel(handle) -- NOT: Timer.cancel(tick)
-- using a timer instance
function tick()
print('tick... tock...')
end
handle = menuTimer:addPeriodic(1, tick)
-- later
menuTimer:cancel(handle)
function clear()^top
Remove all timed and periodic functions. Functions that have not yet been executed will discarded.
- None
- Nothing
Timer.clear()
menu_timer:clear()
function update(dt)^top
Update timers and execute functions if the deadline is reached. Use this in
love.update(dt).
- number
dt - Time that has passed since the last
update().
- Nothing
function love.update(dt)
do_stuff()
Timer.update(dt)
end
-- using hump.gamestate and a timer instance
function menuState:update(dt)
self.timer:update(dt)
end
function tween(duration, subject, target, method, after, ...)^top
Tweening (short for in-betweening) is the process that happens between two defined states. For example, a tween can be used to gradually fade out a graphic or move a text message to the center of the screen. For more information why tweening should be important to you, check out this great talk on juicy games.
hump.timer offers two interfaces for tweening: the low-level
timer.to_for() and the higher level interface
timer.tween().
To see which tweening methods hump offers, see below.
- number
duration - Duration of the tween.
- table
subject - Object to be tweened.
- table
target - Target values.
- string
method(optional) - Tweening method, defaults to 'linear' (see here).
- function
after(optiona) - Function to execute after the tween has finished.
- mixed
... - Additional arguments to the tweening function.
- table
- A timer handle.
function love.load()
color = {0, 0, 0}
Timer.tween(10, color, {255, 255, 255}, 'in-out-quad')
end
function love.update(dt)
Timer.update(dt)
end
function love.draw()
love.graphics.setBackgroundColor(color)
end
function love.load()
circle = {rad = 10, pos = {x = 400, y = 300}}
-- multiple tweens can work on the same subject
-- and nested values can be tweened, too
Timer.tween(5, circle, {rad = 50}, 'in-out-quad')
Timer.tween(2, circle, {pos = {y = 550}}, 'out-bounce')
end
function love.update(dt)
Timer.update(dt)
end
function love.draw()
love.graphics.circle('fill', circle.pos.x, circle.pos.y, circle.rad)
end
function love.load()
-- repeated tweening
circle = {rad = 10, x = 100, y = 100}
local grow, shrink, move_down, move_up
grow = function()
Timer.tween(1, circle, {rad = 50}, 'in-out-quad', shrink)
end
shrink = function()
Timer.tween(2, circle, {rad = 10}, 'in-out-quad', grow)
end
move_down = function()
Timer.tween(3, circle, {x = 700, y = 500}, 'bounce', move_up)
end
move_up = function()
Timer.tween(5, circle, {x = 200, y = 200}, 'out-elastic', move_down)
end
grow()
move_down()
end
function love.update(dt)
Timer.update(dt)
end
function love.draw()
love.graphics.circle('fill', circle.x, circle.y, circle.rad)
end
Tweening methods ^top
At the core of tweening lie interpolation methods. These methods define how the output should look depending on how much time has passed. For example, consider the following tween:
-- now: player.x = 0, player.y = 0
Timer.tween(2, player, {x = 2})
Timer.tween(4, player, {y = 8})
At the beginning of the tweens (no time passed), the interpolation method would
place the player at x = 0, y = 0. After one second, the player should be at
x = 1, y = 2, and after two seconds the output is x = 2, y = 4.
The actual duration of and time since starting the tween is not important, only the fraction of the two. Similarly, the starting value and output are not important to the interpolation method, since it can be calculated from the start and end point. Thus an interpolation method can be fully characterized by a function that takes a number between 0 and 1 and returns a number that defines the output (usually also between 0 and 1). The interpolation function must hold that the output is 0 for input 0 and 1 for input 1.
hump predefines several commonly used interpolation methods, which are
generalized versions of Robert Penner's easing
functions. Those are:
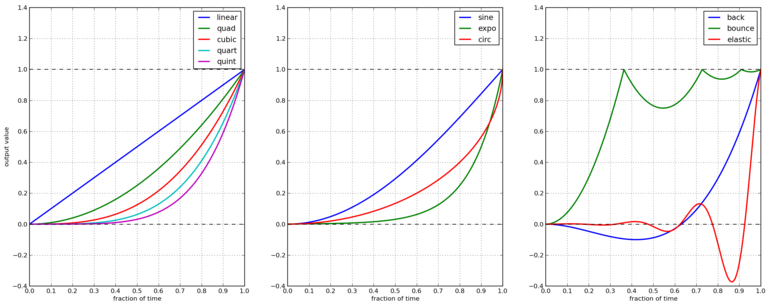
'linear', 'quad', 'cubic', 'quart', 'quint', 'sine',
'expo', 'circ', 'back', 'bounce', and 'elastic'.
Here are their respective graphs:

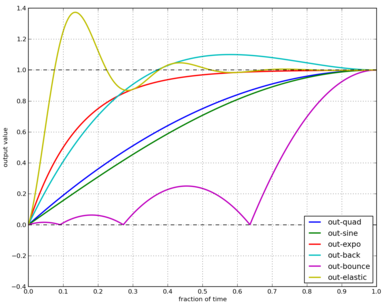
All methods can be 'inverted' by prefixing the keyword out-, for example
'out-quad', 'out-sine', 'out-bounce', etc:

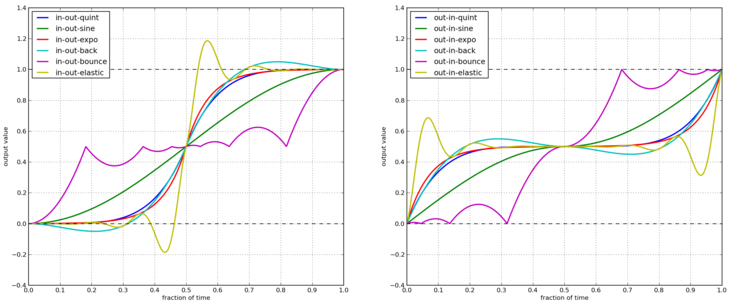
The in-out- and out-in- prefix chain the interpolators:

Of course these graphs cannot show how the different methods compare, so here's an example script that highlights the different tweens:
Timer = require 'hump.timer'
function love.load()
methods = {'linear', 'quad', 'cubic', 'quart', 'quint', 'sine', 'expo', 'circ', 'back', 'bounce', 'elastic'}
method = methods[#methods]
next_method = {} -- next_method.linear = 'quad', etc
for i = 1,#methods do
next_method[methods[i]] = methods[(i%#methods)+1]
end
target = {x = 700, brightness = 200, radius = 50}
local function reset()
circle = {
{x = 100, y = 100, brightness = 100, radius = 20},
{x = 100, y = 233, brightness = 100, radius = 20},
{x = 100, y = 367, brightness = 100, radius = 20},
{x = 100, y = 500, brightness = 100, radius = 20},
}
method = next_method[method]
Timer.tween(3, circle[1], target, 'in-'..method)
Timer.tween(3, circle[2], target, 'out-'..method)
Timer.tween(3, circle[3], target, 'in-out-'..method)
Timer.tween(3, circle[4], target, 'out-in-'..method,
function() Timer.add(.5, reset) end)
end
reset()
end
function love.update(dt)
Timer.update(dt)
end
function love.draw()
love.graphics.setColor(255,255,255)
love.graphics.print('in-' .. method, 50, 100-50)
love.graphics.print('out-' .. method, 50, 233-50)
love.graphics.print('in-out-' .. method, 50, 367-50)
love.graphics.print('out-in-' .. method, 50, 500-50)
for i = 1,#circle do
love.graphics.setColor(255,255,255, circle[i].brightness)
love.graphics.circle('fill', circle[i].x, circle[i].y,
circle[i].radius)
end
end
Custom interpolators ^top
This is a stub
You can add custom interpolation methods by adding them to the tween table:
Timer.tween.sqrt = function(t) return math.sqrt(t) end
-- or just Timer.tween.sqrt = math.sqrt
Access the your method like you would the predefined ones. You can even use the modyfing prefixes:
Timer.tween(5, 'in-out-sqrt', circle, {radius = 50})
You can also invert and chain functions:
outsqrt = Timer.tween.out(math.sqrt)
inoutsqrt = Timer.tween.chain(math.sqrt, outsqrt)